Point Pleasant Beach Go App
For this project, I created a companion app for a town’s website. For this app, I created information architectures for the app as well as for the existing website, user flowcharts and scenarios, paper prototypes, user testing, and a high-fidelity prototype. I focused on the most important information from the website that should be included in the app and utilized feedback from
Tools Used: Adobe Illustrator, Adobe InDesign, Figma, Zoom, Marvel App
The Process
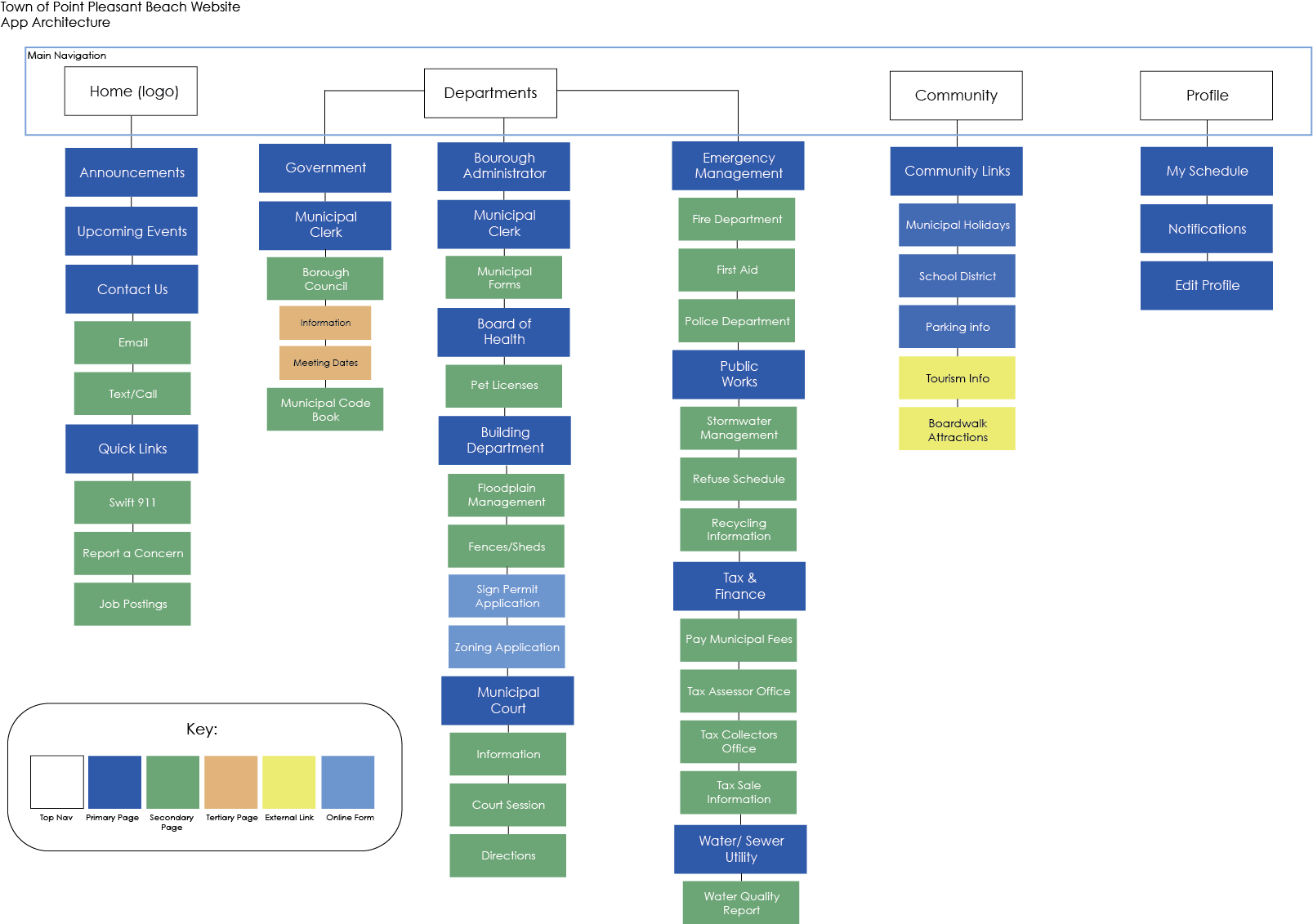
I started this project by creating information architectures for the website and app. I started by creating an information architecture for the website by going through each page of the website and noting where all of the content is located. After I completed this information architecture I went back through the information architecture and created a revised information architecture, taking out duplicate content and moving content to different areas of the website. I then used this revised information architecture to create an information architecture for the app, only including the necessary information.
I then created different user stories and scenarios for different users. Based on these stories and scenarios, I was able to create different user flows based on certain tasks for each user to see how they would use the app.
I then created paper prototypes based on the app information architecture. This acted like a wireframe for the high-fidelity prototype.
I then conducted user testing using the paper prototypes that I created. I had three different users complete four tasks to gather feedback about how the app is working.
From the feedback I gathered from the user testing, I created a high-fidelity prototype for the app. I also used the information architecture and wireframes that I created for the app.